結果補的速度還是跟不上倒數的日期![]()
這裡開始要練習調整angular的routes中文是寫"路由"->按鈕可以跳頁0.0
也會加入 SpringBoot REST方法@Query:
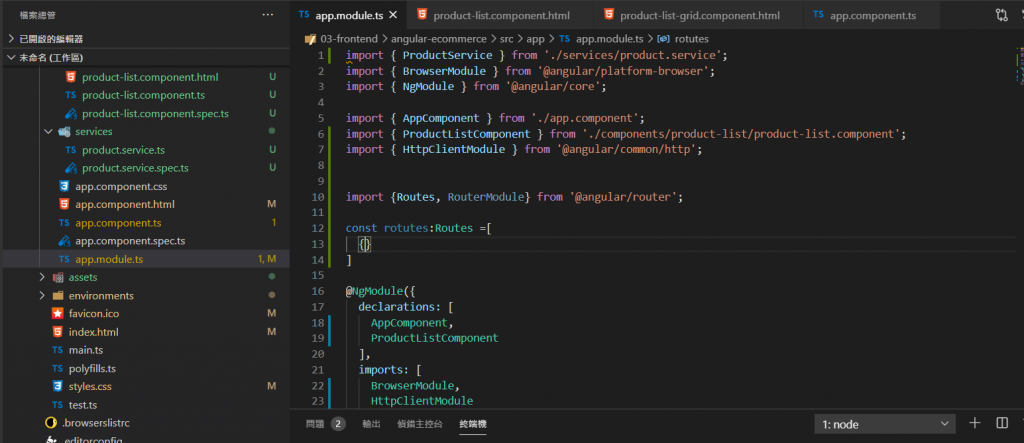
從增加path開始~

import {Routes, RouterModule} from '@angular/router';
const rotutes:Routes =[
{path:'category/:id',component: ProductListComponent},
]
複製{path:'category/:id',component: ProductListComponent},語法
加上 {path:'',redirectTo:'prouducts',pathMatch:'full'},
是為了符合所有的語法
import { ProductService } from './services/product.service';
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { ProductListComponent } from './components/product-list/product-list.component';
import { HttpClientModule } from '@angular/common/http';
import {Routes, RouterModule} from '@angular/router';
const rotutes:Routes =[
{path:'category/:id',component: ProductListComponent},
{path:'category',component: ProductListComponent},
{path:'prouducts',component: ProductListComponent},
{path:'',redirectTo:'prouducts',pathMatch:'full'},
{path:'**',redirectTo:'prouducts',pathMatch:'full'},
]
@NgModule({
declarations: [
AppComponent,
ProductListComponent
],
imports: [
BrowserModule,
HttpClientModule
],
providers: [ProductService],
bootstrap: [AppComponent]
})
export class AppModule { }
import路由RouterModule.forRoot(rotutes),
import { ProductService } from './services/product.service';
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { ProductListComponent } from './components/product-list/product-list.component';
import { HttpClientModule } from '@angular/common/http';
import {Routes, RouterModule} from '@angular/router';
const rotutes:Routes =[
{path:'category/:id',component: ProductListComponent},
{path:'category',component: ProductListComponent},
{path:'prouducts',component: ProductListComponent},
{path:'',redirectTo:'prouducts',pathMatch:'full'},
{path:'**',redirectTo:'prouducts',pathMatch:'full'},
]
@NgModule({
declarations: [
AppComponent,
ProductListComponent
],
imports: [
RouterModule.forRoot(rotutes),
BrowserModule,
HttpClientModule
],
providers: [ProductService],
bootstrap: [AppComponent]
})
export class AppModule { }
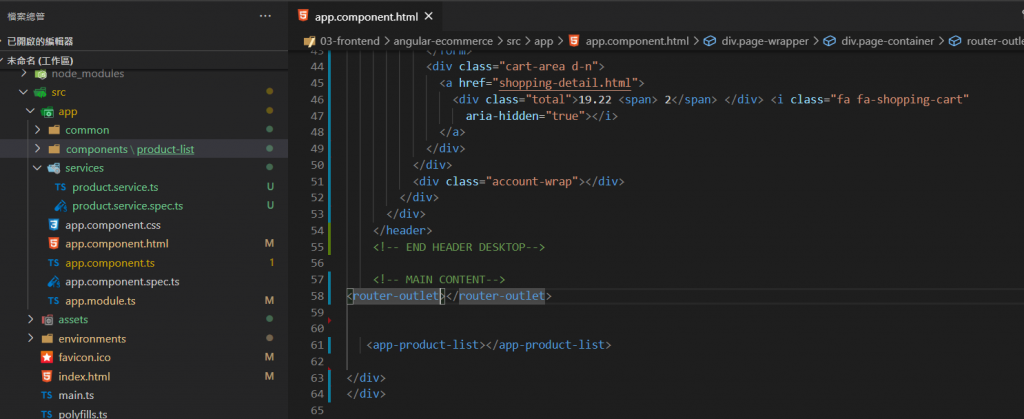
到app.component.html這個檔案
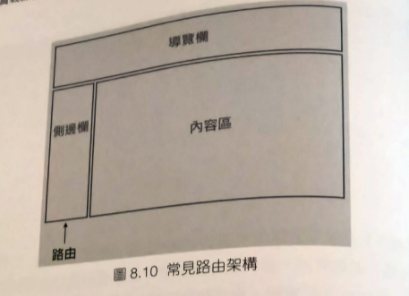
來編寫側邊欄-"路由"部分<router-outlet></router-outlet>

刪掉
剩下的程式碼:
<div class="page-wrapper">
<!-- MENU SIDEBAR-->
<aside class="menu-sidebar d-none d-lg-block">
<div class="logo">
<a href="#">
<img src="assets/images/logo.png" alt="luv2shop" class="img-responsive">
</a>
</div>
<div class="menu-sidebar-content js-scrollbar1">
<nav class="navbar-sidebar">
<ul class="list-unstyled navbar-list">
<li>
<a href="#">Books</a>
</li>
<li>
<a href="#">Coffee Mugs</a>
</li>
<li>
<a href="#">Mouse Pads</a>
</li>
<li>
<a href="#">Luggage Tags</a>
</li>
</ul>
</nav>
</div>
</aside>
<!-- END MENU SIDEBAR-->
<div class="page-container">
<!-- HEADER DESKTOP-->
<header class="header-desktop">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div class="header-wrap">
<form class="form-header" onsubmit="return false;" method="GET">
<input class="au-input au-input-xl" type="text" name="search"
placeholder="Search for data ..." />
<button class="au-btn-submit" type="submit">
Search
</button>
</form>
<div class="cart-area d-n">
<a href="shopping-detail.html">
<div class="total">19.22 <span> 2</span> </div> <i class="fa fa-shopping-cart"
aria-hidden="true"></i>
</a>
</div>
</div>
<div class="account-wrap"></div>
</div>
</div>
</header>
<!-- END HEADER DESKTOP-->
<!-- MAIN CONTENT-->
<router-outlet></router-outlet>
<app-product-list></app-product-list>
</div>
</div>
<!-- END PAGE CONTAINER-->
<footer>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Help</a></li>
</ul>
</footer>
也刪掉
<li>
<a href="#">Mouse Pads</a>
</li>
<li>
<a href="#">Luggage Tags</a>
</li>
把Books的href="#"作變更
<a routerLink="/category/1" routerLinkActive="active-link">Books</a>
有路由的連結
到product-list.component.ts這個檔案
延續昨天的閒聊
等我更新之後這裡的內容就會刪掉了喔
Apache NetBeans IDE 10.0安裝
用右鍵notepad++打開來看
手動加入netbeans_jdkhome="C:\Program Files\Java\jdk-11.0.8"
桌面建立捷徑
桌面點2下選NO-因為JDK我們已經選好了
新增專案-
選Download
選NEXT
打V和Install
在原來的地方新打入10
圈起來的地方新增


2020.9.24時還不能用來寫JAVA EE
練習習題
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
/**
*
* @author User
*/
public class SystemInTest {
/**
* @param args the command line arguments
*/
public static void main(String[] args) throws IOException{
// TODO code application logic here
System.out.print("計算2的N次方,請輸入次方值:");
char ch=(char) System.in.read();//轉成字元
String str=Character.toString(ch);//字元轉成字串
double pow=Double.parseDouble(str);
System.out.println("2的"+pow+"次方等於"+Math.pow(2, pow));
System.out.print("\n再算一次2的N次方,請輸入次方值:");
byte[]b=new byte[10];
System.in.read(b);
pow=Double.parseDouble(new String(b));//轉成字串.再轉成double
System.out.println("2的"+pow+"次方等於"+Math.pow(2, pow));
}
}
結果
DEAR ALL 我們明天見![]()
